こうしたお悩みを解決していきます。
本記事の内容
- Herokuとは?
- Herokuアカウントの作成方法
- WorkbenchとphpMyAdminを使ったDB設定
- Gitへのコミット方法
今回はローカル環境で作ったPHPポートフォリオサイトや、WebアプリケーションをHerokuで公開する方法を解説します。
Gitじゃダメなの?
Gitで公開できるのは静的サイトのみで、データベースを扱うPHPやRubyで作られた動的サイトは、Gitで公開できません。
初めてPHPのポートフォリオを公開しようと思っている人は、本記事を読みながら一緒に進めていきましょう!
PHPをHerokuでデプロイする手順

まず先に手順をリストアップします。
- Herokuにログイン
- Herokuで新しくアプリケーションを作る
- ClearDBアドオンをインストール
- Workbenchをインストール
- phpMyAdminにあるDBをエクスポート
- WorkbenchにDBをインポート
- DB接続設定ファイルの記述を書き換える
- ポートフォリオのファイルをGitに追加
- アプリをHerokuにデプロイする
ぱっと見は複雑ですが、順を追って記事通り進めてもらえれば、きちんとデプロイできるので安心してください。
Herokuとは

Herokuとは
Webアプリケーションを簡単に全世界に公開することができ、サーバーやデータベースなどをそのWebアプリケーションで使えるようにしてくれる、ホスティングサービス。

方法としては他にも、レンタルサーバーを契約してドメインを取得するという方法もありますが、
- 環境開発にかかるコストが大きい
- ポートフォリオを作るまでの作業量が多い
という点で、初心者にはハードルが高いです。
そんな大量の作業を一手に引き受けてくれているのがHerokuというわけ。
Herokuのアカウントを作る

アカウント作成の手順は次の通り。
- ユーザー登録
- クレジットカード登録
ユーザー登録
Herokuのアカウント登録ページから、新たにユーザー登録しましょう。

必要事項を記入したら「CREATE FREE ACCOUNT」をクリック。
しばらくして入力したメールアドレス宛てに、登録用URLが添付されたメールが届きます。
添付URLにアクセスすると、パスワードを設定するページが表示されるので、自分で忘れないようなパスワードを設定しましょう。

「Welcome to Heroku」と書かれたページが表示されれば、アカウント作成完了です。

これでHerokuのアカウント作成とログインは完了したので、次にクレジットカード情報を登録します。
クレジットカード登録
Herokuは基本的に無料で利用できますが、ClearDBを使うには事前にクレジットカード情報を登録しておく必要があります。
Herokuには「PostgreSQL」という無料で利用できるデータベースがデフォルトで用意されていますが、MySQLはデフォルトではありません。
そこでHerokuでMySQLを使うために必要なのが、「ClearDB」というデータベースです。
早速カード情報を登録していきましょう。
Herokuの右上にあるアイコンをクリックして「Account Setting」を選びます。
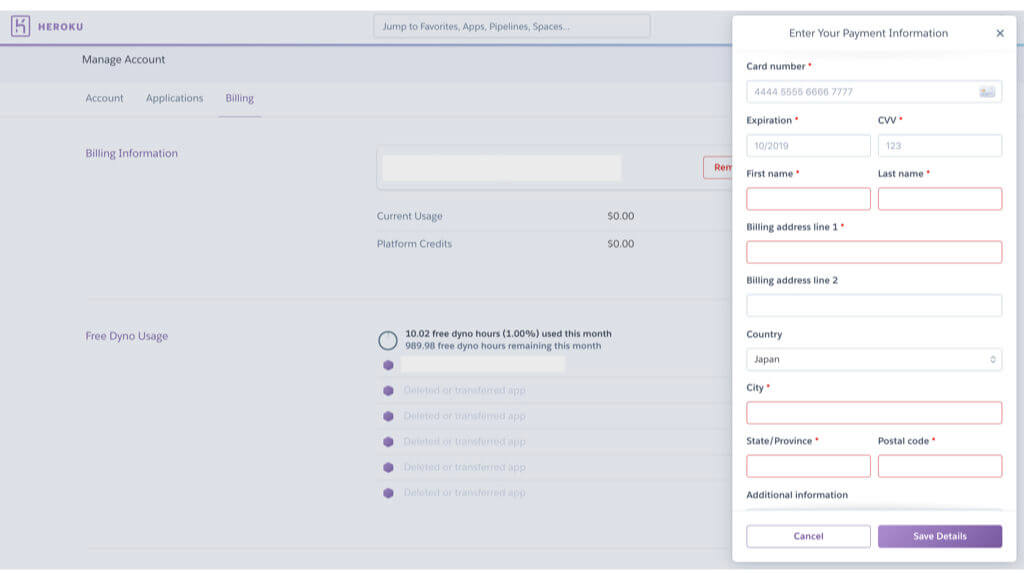
するとこのような設定画面になるので、「Billing」をクリック。

クレジットカード情報の登録画面が出てくるので、必要事項を入力してください。

これでクレジットカードの登録は終わりです。
有料オプションをつけない限り、お金の支払い等は一切ないので安心してくださいね。
ここから先の操作は全てコマンド(ターミナル)で行ないます。
という人もご安心を!
複雑な作業ではまったくありません。
Herokuにログインする

Herokuにログイン
まずは以下のコマンドを入力して、Herokuにログインするところまでやっていきましょう。
#コードを書いたディレクトリ(フォルダ)に移動
$ cd Desktop/〇〇
#herokuにログインする
$ heroku login
#パスワードを入力して、Enterキーを押す
=> Password:
パスワード入力後、ログインページのブラウザ画面が立ち上がったら、Herokuへのログイン成功です。
人によってはメールアドレスの入力を要求されることなく、パスワードを入力するように求められますが、特に問題ないのでコマンドの指示通りに進めましょう。
これでHerokuにログインできたので、次に新しくアプリケーションを作っていきます。
Heroku上で新しいアプリケーションを作る
まずはローカルリポジトリを作成します。
#ローカルリポジトリを作る
$ git init
#結果
Initialized empty Git repository in /home/ubuntu/workspace/pictweet/.git/
ローカルリポジトリってなんぞ?という人はこちらを読んでください。
ローカルリポジトリが作成できたら、Heroku上に新しくアプリケーションを作ります。
アプリ名は何でも大丈夫ですが、自分の作ったプロジェクトと同じ名前にしておくと分かりやすいと思います。
$ heroku create アプリ名
#結果
Creating ⬢ アプリ名... done
https://アプリ名.herokuapp.com/ | https://git.heroku.com/アプリ名.git
アプリケーションが作成されると、「https://アプリ名.herokuapp.com/ | https://git.heroku.com/アプリ名.git」というURLが表示されます。
左側に書かれている「https://アプリ名.herokuapp.com」が、あなたのWebアプリケーションのURLです。
アプリケーションができたら、次は一番重要なデータベースの接続設定をしていきます。
データベース設定

これまでローカル環境(MAMPやXAMPPなど)で作っていたPHPポートフォリオを本番環境で動かすには、データベース接続設定を書き換える必要があります。
難しい作業ではないので、落ち着いて進めていきましょう。
ClearDBアドオンをインストール
先ほど作ったHerokuのアプリケーションにClearDBをインストールしていきます。
このClearDBがあることで、Heroku上でもMySQLを使うことができ、PHPのデータベース接続を行うことが可能になります。
$ heroku addons:add cleardb
#結果
Creating cleardb on ⬢ アプリ名... free
Created cleardb-flat-83663 as CLEARDB_DATABASE_URL
Use heroku addons:docs cleardb to view documentation
これでMySQLを使えるようになりました。
「$ heroku config | grep CLEARDB_DATABASE_URL」コマンドで、自分のデータベース情報を確認しましょう。
$ heroku config | grep CLEARDB_DATABASE_URL
#結果
CLEARDB_DATABASE_URL: mysql://b748bc5df82266:********@us-cdbr-iron-east-05.cleardb.net/heroku_46f5c812c2ae5f7?reconnect=true
パスワードはここでは伏せていますが、8桁の英数字で表示されています。
ここで表示されるデータベース情報には、このような情報が書かれています。
CLEARDB_DATABASE_URL: mysql://ユーザー名:パスワード@ホスト名/データベース名?reconnect=true
これがあなたのアプリケーションにインストールされたClearDBのデータベース情報です。

例えとして、ここではこのようなデータベース情報が表示されました。
- ユーザー名:
b748bc5df82266 - パスワード:
******** - ホスト名:
us-cdbr-iron-east-05.cleardb.net - データベース名:
heroku_46f5c812c2ae5f7
ここまでHeroku上の操作をしてきましたが、それだけではまだデータベースに接続することはできません。
ここからは、ローカル環境で使っていたデータベースを本番環境に移す作業をしていきましょう。
Workbenchをインストール

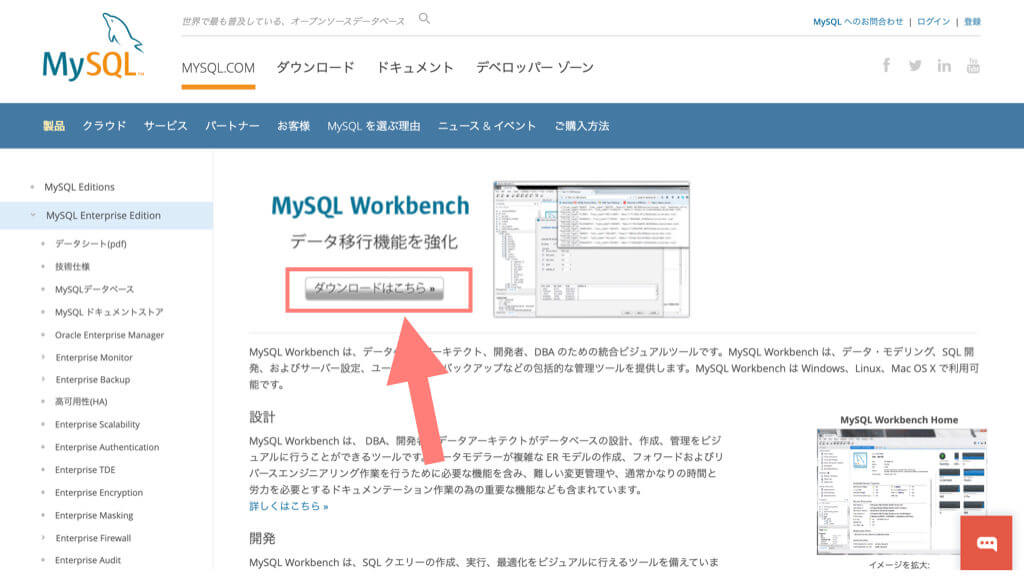
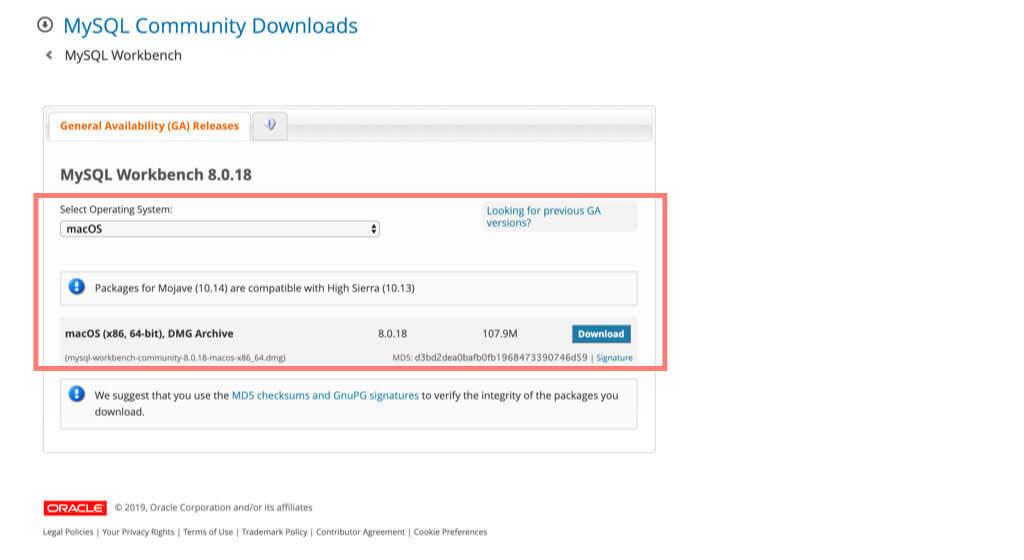
MySQL Workbenchの公式ページに飛んで、「ダウンロードはこちら」をクリックします。

ダウンロード画面が表示されるので、バージョンが「MacOS」になっていることを確認してから「Download」を押します。
Windowsの人は「Microsoft Windows」を選択してください。

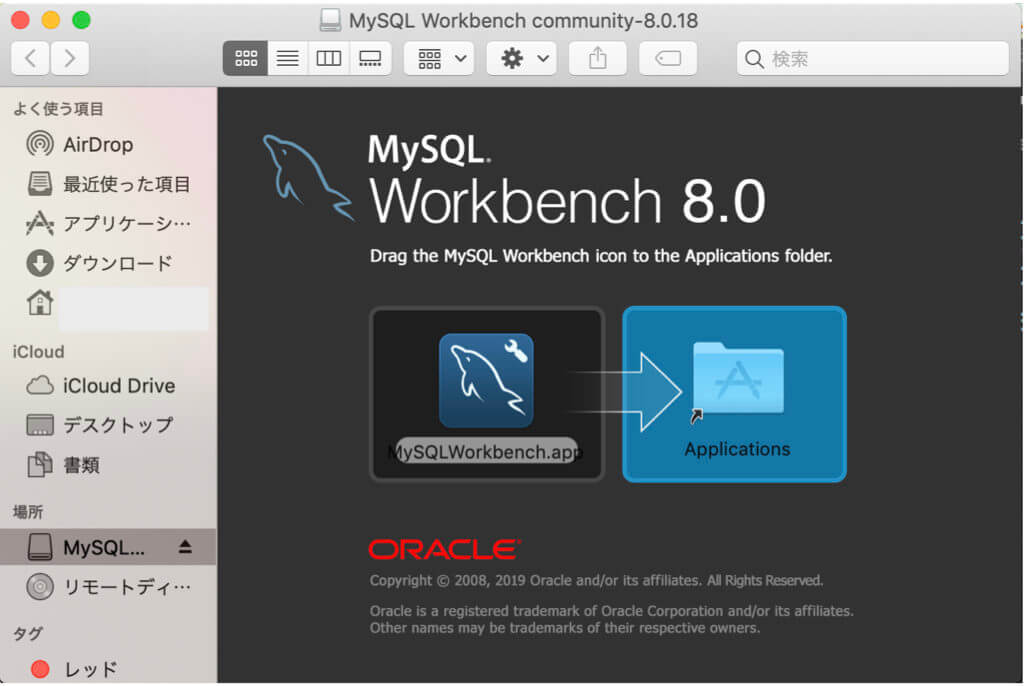
ダウンロードは十数秒で終わるので、インストーラーのポップアップが表示されたら画面の指示に従って進めてください。

最後にインストールしたアプリケーションを「Applicationsフォルダ」に入れれば、Workbenchのインストールは完了です。

いよいよ次から、データベース作業をしていきます。
phpMyAdminにあるデータベースをエクスポート
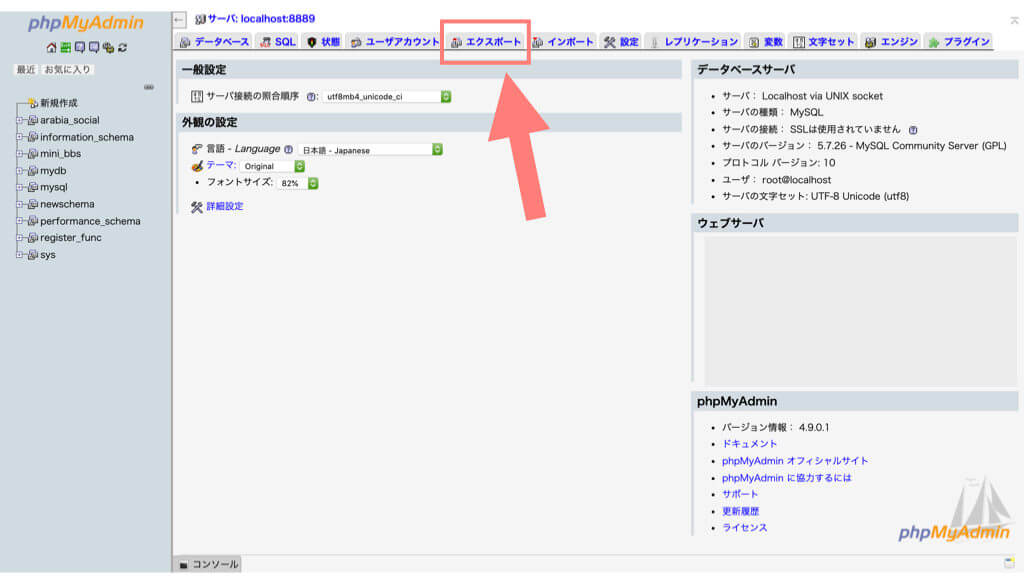
phpMyAdminで管理しているデータベース情報をworkbenchに移すために、まずはphpMyAdmin上でエクスポートします。

トップ画面→「エクスポート」

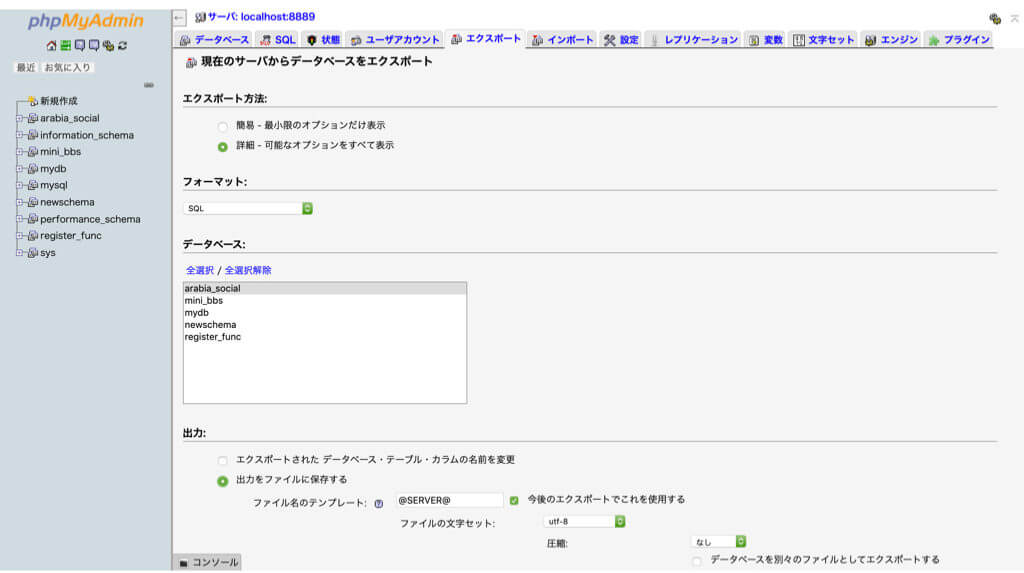
エクスポート方法で「詳細」を選び、エクスポートするデータベースを選択。
フォーマットは「SQL」のままにしておいてください。
「出力をファイルに保存する」を選び、一番下にある「実行」を押すと、データベース情報がファイルに出力されます。
エクスポートされたデータベース情報は、「〇〇〇〇.sql」という名前で保存されているので、中身も一応確認しておくといいでしょう。
このファイルを、次はWorkbenchでインポートしていきます。
Workbenchにデータベースをインポート
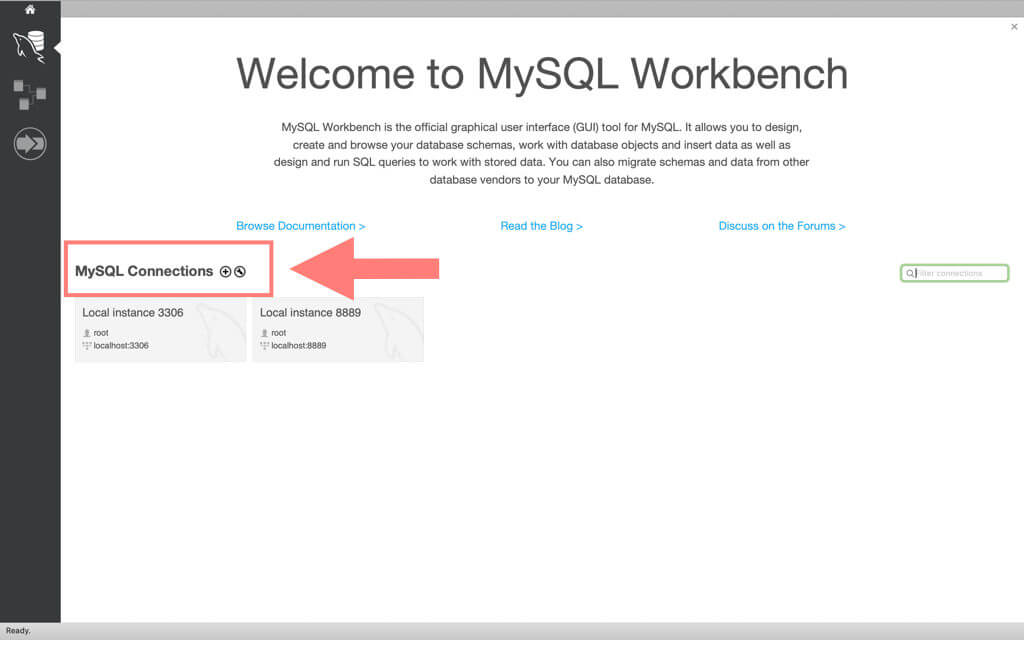
赤枠で囲ったところにある+をクリックして、新しくサーバー接続します。

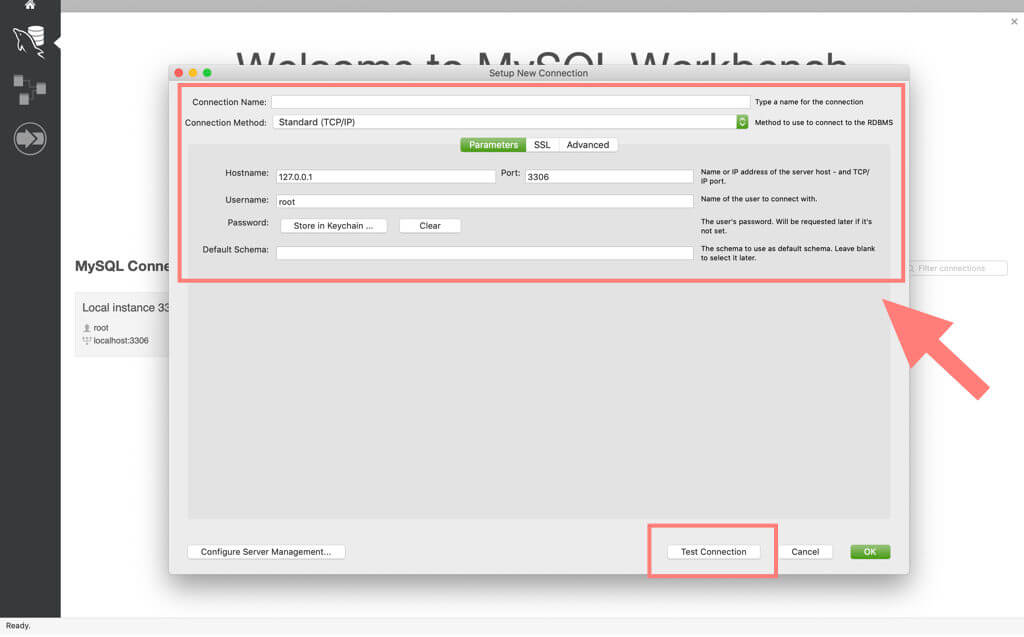
「Setup New Connection」というウィンドウが出てくるので、必要事項を記入しましょう。

- Connection Name:適当に名前をつける
- Connection Method:Standard (TCP/IP)のままでよい
- Hostname:ホスト名
- Port:3306のままでよい
- Username:ユーザー名
- Password:パスワード
- Default Schema:データベース名
全て入力できたら、「Test Connection」を押して、きちんと接続できるか確認します。
パスワードを求められるので、先ほど入力したパスワードを再度入力。
「Succesfully Connection」と表示されればデータベース接続設定は正しく処理されたことになるので、OKを押して戻りましょう。

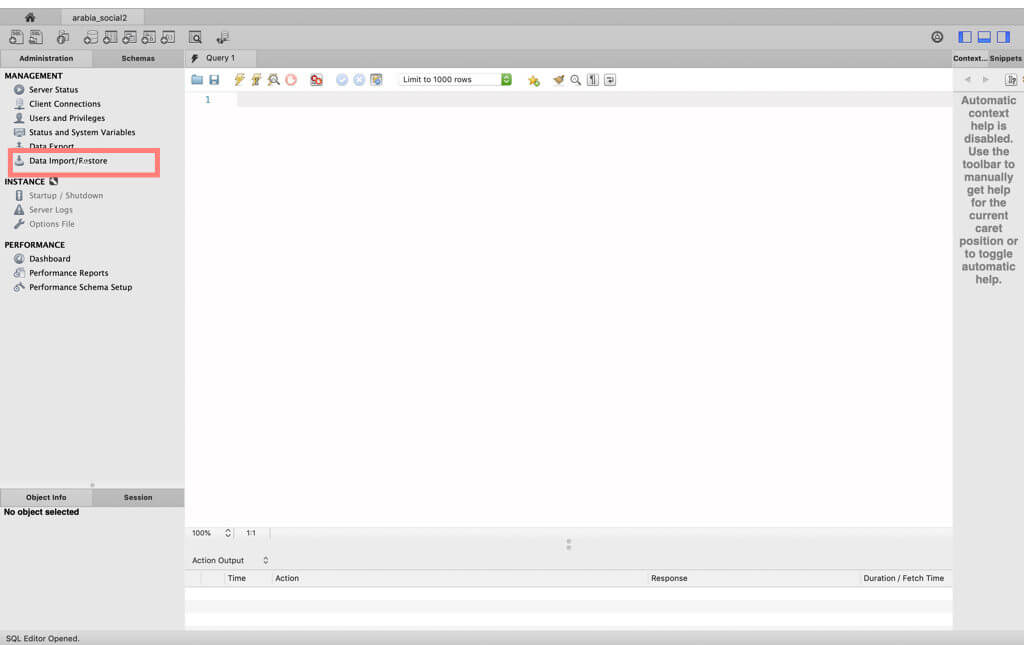
Administrationの中にあるData Import/Restoreを選択。

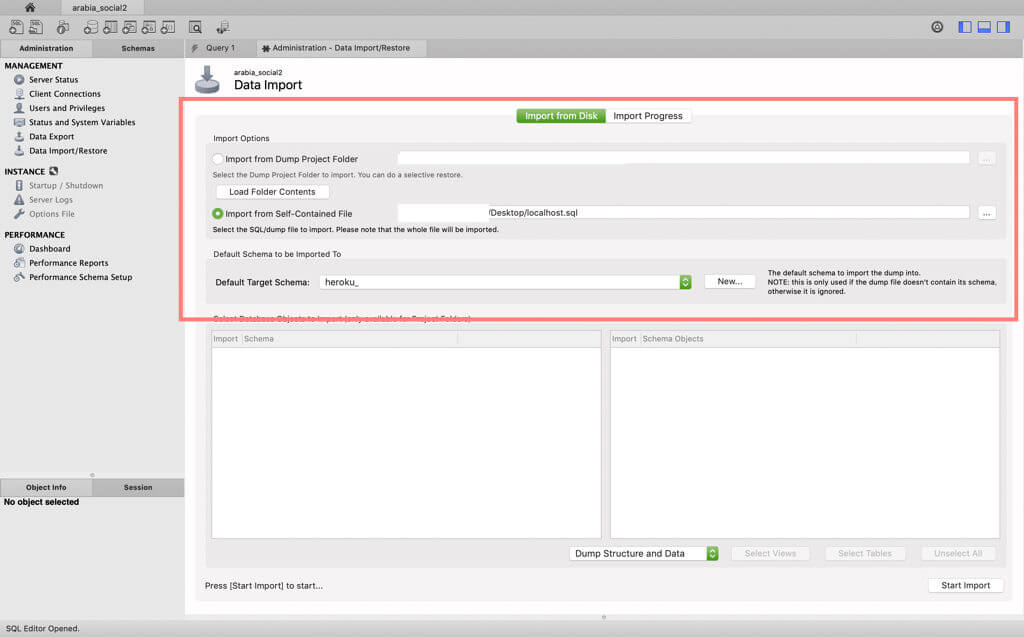
Import from Self-Contained Fileを選び、エクスポートした「〇〇〇〇.sql」を記入してください。

Default Target Schemaは、Newではなくデフォルトで表示されるデータベース名を選択。
Start Importを押してインポートします。
これでWorkbenchのデータベース設定も無事終了しました。
データベース接続設定ファイルの中身を書き換える
さてWorkbenchでデータベース接続設定ができたら、自分が作ったポートフォリオサイトをデータベースに接続できるようにしなければいけません。
データベース接続設定を記述している、ご自身のPHPファイルの内容を下記のように書き換えてください。
<?php
//例外処理
try{
$db=new PDO('mysql:dbname=④データベース名;host=③ホスト名;charset=utf8','①ユーザー名','②パスワード');
}catch(PDOException $e){
print('DB接続エラー:'.$e->getMessage());
}
ここでも記述するのは、ClearDBアドオンをインストールした後に取得したデータベース情報です。
今回の例だと、これが各項目に当てはまります。
- ユーザー名:
b748bc5df82266 - パスワード:
******** - ホスト名:
us-cdbr-iron-east-05.cleardb.net - データベース名:
heroku_46f5c812c2ae5f7

ここまで出来たらデータベースの接続設定は完了です。
あとは自分で作ったWebサイトのディレクトリ(フォルダ)をGitに追加して、Herokuにデプロイするだけ!
Gitに追加する

作成したポートフォリオサイトのファイルをGitに追加
「$ git add .」コマンドで、全てのファイルをGitにコミットします。
「$ git add ファイル名」と打ってコミットするファイルの指定もできますが、今回は初めてのコミットなので全てのファイルをコミット。
$ git add .
$ git commit -m "commit"
アプリをHerokuにデプロイする

最後にいよいよデプロイです。

もし入っていないという人は、フォルダ内にこれらのファイルを追加してからデプロイしてください。
フォルダの中身を確認したら、以下のコマンドをターミナルに入力しましょう。
$ git push heroku masterもしここで「composer.json」「composer.lock」などのファイルにエラーが出たら、それぞれのファイルの記述内容を確認してください。
記述されているバージョンが古いと、エラーが出る可能性があります。
エラーメッセージが出なければ、無事にデプロイされています。
「$ heroku open」コマンドで実際にページを開いて確認しましょう。
$ heroku open
自分のWebアプリケーションページがブラウザに表示されたら、デプロイは無事に完了です。
ログインなどの動作も試してみて、きちんとデータベース接続されているかチェックするのも忘れずに!
というのはよくあるパターンです。
以上Herokuを使って、PHPポートフォリオサイトを無料でデプロイする方法をご紹介しました。
慣れないうちは複雑に感じるかもしれませんが、何回か使って慣れてくれば10分くらいでデプロイできます。
どんどんHerokuを活用していってくださいね。




