
・アフィンガー5は初心者でも使いこなせるの?
・アフィンガー5のメリットやデメリットを知りたい!
今回はこうしたお悩みを解決していきます。
「初心者には扱うのが難しい」と言われることが多いアフィンガー5。
トップブロガーが初心者目線で書いたレビュー記事は多いけど、本当の初心者が書いたレビューは意外と少ない…。
そこで!

実際に使ってみてどんな成果があったのか、使用感やレビューをリアル初心者の立場でご紹介します。
本記事の内容
- アフィンガー5(AFFINGER5)とは
- アフィンガー5(AFFINGER5)が使われているサイト一例
- アフィンガー5(AFFINGER5)のメリット・デメリット
- アフィンガー5(AFFINGER5)は初心者におすすめなのか
- 購入方法と導入手順
アフィンガーとは

アフィンガーの特徴
「AFFINGER」は「ブログの収益化」に特化した有料ワードプレステーマ。
最初からSEOに強いテーマ設計になっているため、導入して早い段階で結果が出る「即戦力型」のテーマでもあります。
またカスタマイズの自由度がかなり高く、初心者でも比較的オリジナリティを出しやすい。

パッケージ料金
| WING(AFFINGER5)スタンダード版 | WING(AFFINGER5 EX版) |
| 14,800円 | 26,800円 |
基本的にスタンダード版でも十分すぎる機能が使えるので、「WING(AFFINGER5)」で問題なし。
弊ブログもスタンダード版です。
またアフィンガーには専用プラグインが数多く用意されていますが、ほとんどが有料。

アフィンガー(AFFINGER)を使っているブログの例
アフィンガー5を使うと、どんなブログが作れるのか。
個人的におすすめな、アフィンガー5を使っているブログを3つだけご紹介します!
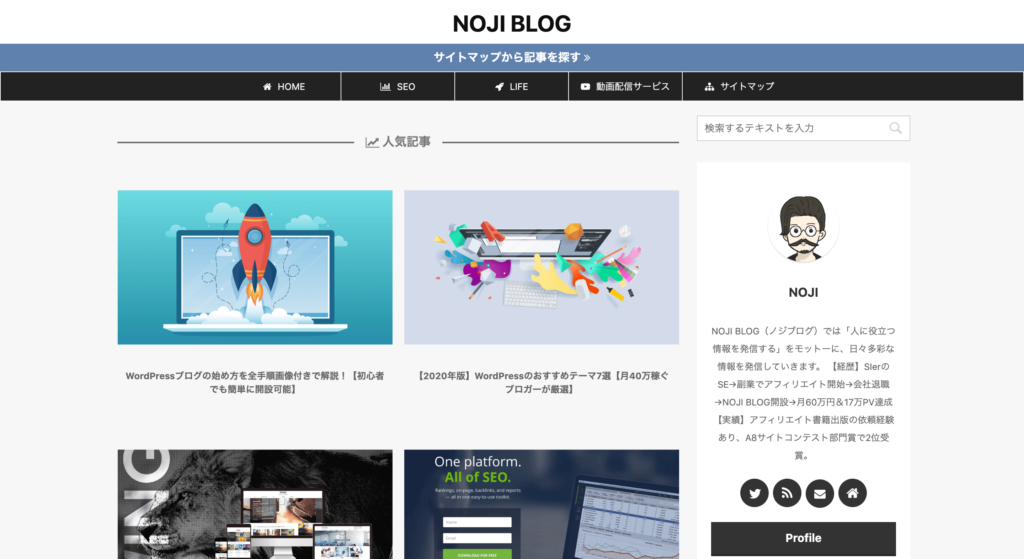
NOJI BLOG
「人に役立つ情報を発信する」をモットーに、日々多彩な情報を発信されています。
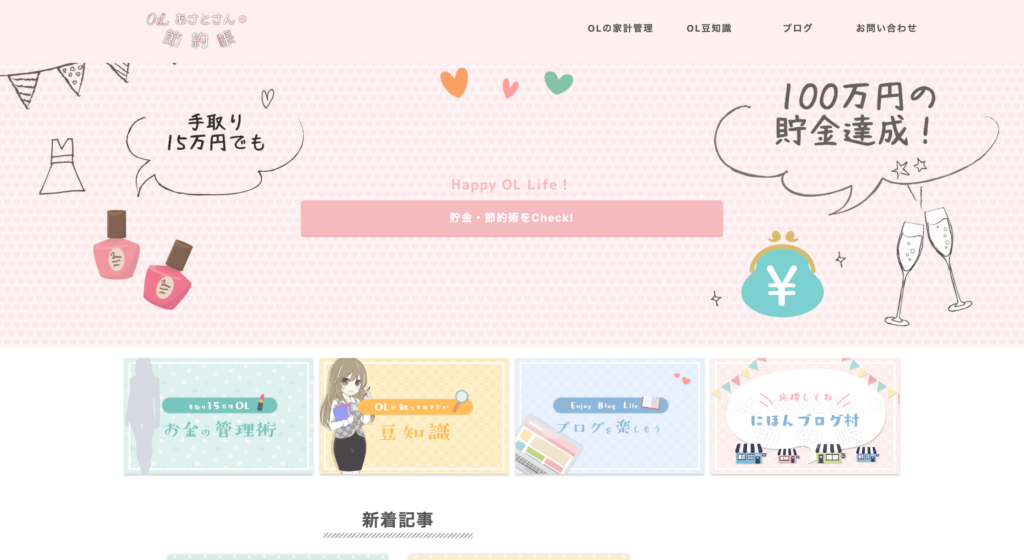
OLあさとさんの節約帳
お金の管理術や、OLさん視点のライフハックなどについて発信されています。
シャープで男性っぽいと言われるアフィンガーのイメージを一新する、優しくて明るいタッチのデザインが魅力的ですね!
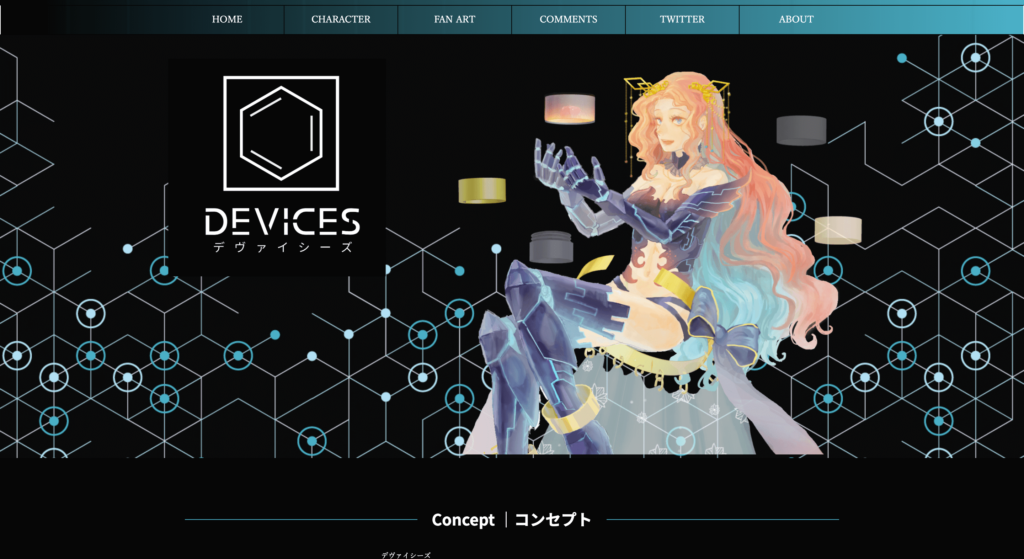
DEVICES(デヴァイシーズ)
DEVICESは理化学機器の擬人化をコンセプトにしたサイトです。
正確にはブログではありませんが、こうしたビジュアルメインのページも作ることができます。

「DEVICES」
アフィンガー(AFFINGER)のメリット5つ

アフィンガー5のメリットは次の5つです。
- SEOに強い
- 装飾機能の種類が豊富
- 利用者が多く情報がたくさんある
- デザインのバリエーションが幅広い
- CSSやPHPファイルを直接いじる機会が少なくて済む
1:SEOに強い
具体的には以下のような点で、SEOに強い設計仕様となっています。
- サイト表示速度が早くなる
- パンくずリストがデフォルトで設定済み
- アナリティクス連携が容易にできる
- メタスク記入欄が最初から用意されている
いずれも他のテーマだとプラグインを入れたり、手動でファイルをいじる必要があります。
初心者にとってハードルの高い「複雑な初期設定」が、最初から施されているのはかなり大きなメリットです。

2:装飾機能の種類が豊富
メモやボックス機能、吹き出しやアイコンなどの種類がとにかく豊富。

記事パーツの詳細はアフィンガー公式サイトを参照してください。
3:利用者が多く情報がたくさんある
ワードプレスの有料テーマとして圧倒的なシェアを誇るため、情報がたくさんあります。
困ったことがあっても、ほとんどのことはググれば解決策がヒットするのは、ありがたいですね!

4:デザインのバリエーションが幅広い

サイトデザインのバリエーションがとにかく多い!
公式サイトから、無料でデザインテンプレートもダウンロードできます。
一からデザインする労力を省けるのは、初心者にとってありがたいですね!

5:テーマファイルを直接いじる機会が少ない
個人的にかなりのメリットだと感じました。
アフィンガーには専用のテーマ管理画面が用意されていて、ほとんどの設定がそこで完結します。
管理画面

アナリティクスやアドセンス連携など、PHPファイルをいじる必要がある設定についても、アフィンガーならその機会はかなり少なめ。
テーマファイルは少しでも間違えると、ブログ全体に不具合を起こす可能性があるため、慎重に作業しなければいけません。
初心者でも安心して初期設定を進められるのは、大きな魅力です。

\ 支持率No1テーマ /
アフィンガー(AFFINGER)のデメリット3つ

アフィンガーは優秀なテーマですが、デメリットもあります。
- 良くも悪くも多機能
- カスタマイズが複雑
- 柔らかいブログデザインが作りにくい
1:良くも悪くも多機能
スタンダード版でも十分すぎるほどの機能がありますが、それがアダとなる部分も。
機能が多すぎて初心者は特に注意しないと、

・むしろ全部使ってみたい…!
となり、作業がなかなか進まなくなります。
2:カスタマイズが複雑
カスタマイズのバリエーションの幅が広く、一度こだわり始めたらキリがありません。
デザイン設計が楽しくなってきて、記事が全然書けないなんてことにならないように…!
3:柔らかいブログデザインが作りにくい
アフィンガーの色合いやデフォルトのサイト設計は、シャープでクールなイメージが強め。
ちまたで「男性的なデザイン」と言われている通り、優しい色合いのソフトタッチにはしにくいです。
…が、決してソフトなデザインが作れないわけではありません!
弊ブログもアフィンガーを使っていますが、「淡くて優しい色合い」のデザインになっています。

アフィンガー(AFFINGER)は初心者にもおすすめなのか

ここまで完全初心者のぼくが、1ヶ月間使って感じたメリットやデメリットなどを紹介しました。
ぶっちゃけ初心者におすすめできるのかということですが…
初心者こそアフィンガーを選べば外さないと感じました!
- 専門知識が不要
- 必要な初期設定の工数が少ない
- 最初からSEO対策が施された設計
- ググれば情報がたくさん出てくる
- 初心者からトップブロガーまで幅広く支持されている
こうした部分はアフィンガー最大の特徴であり、初心者にとってはメリットでしかありません。
もちろん多機能すぎるがゆえの煩雑さは、正直デメリットとしてあります。
しかし選べる選択肢が多ければ、上級者になったときも長くテーマを変えずに使うことが可能。
またSEO対策に関する初期設定の工数が少ない分、ぼく自身としてもコンテンツ作成に専念できているのは、かなりの恩恵でした。
ただし始めのうちは、アフィンガーを使いこなすことは難しいと思ってください!
ベテランブロガーでも完全に使いこなす人は多くありません。

ぼくも多分にもれず、まだ使いこなせていませんが、それでもこれだけの完成度にはできています。
アフィンガーの購入方法と導入手順
購入と導入は5~10分あればできます。
- 公式サイトからテーマ購入
- ファイルをダウンロード
- WPにアップロードして有効化
それでは順に解説していきます。
step
1公式サイトからテーマ購入
アフィンガー(AFFINGER)の公式サイトにアクセス。

少しスクロールするとこの画面が出てくるので、「ご購入はこちら」ボタンをクリック。
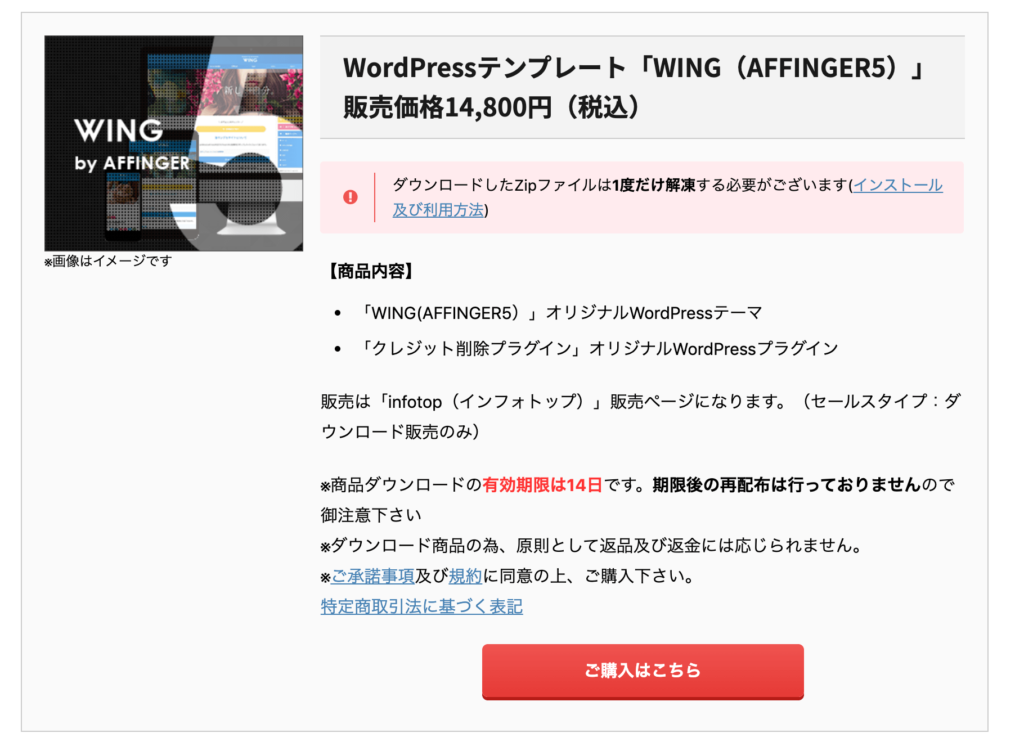
購入画面が表示されるので、商品名と値段を確認してください。

インフォトップを利用したことがない人は、「初めてインフォトップをご利用の方はこちら」をクリック。


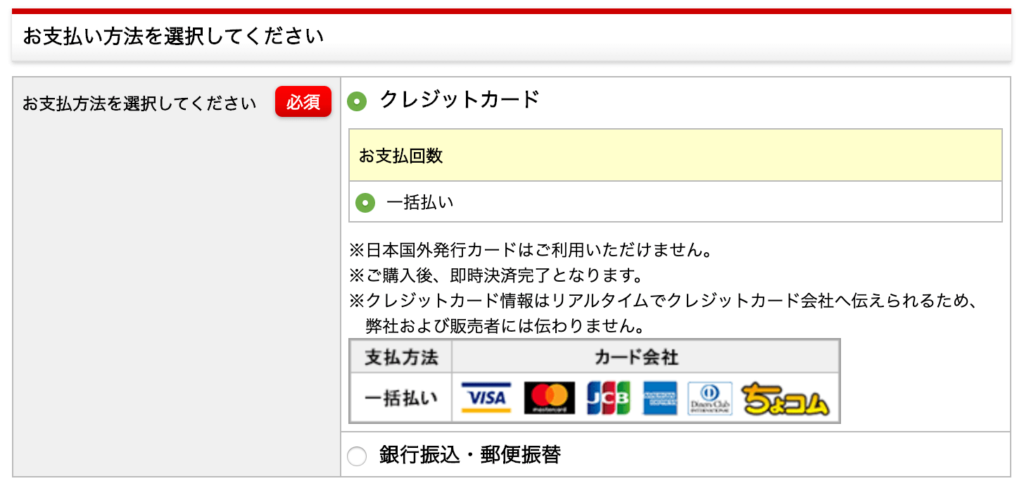
「お客さま情報」と「支払い情報」を登録します。

そのまま流れに沿って購入は完了。
step
2ファイルをダウンロード
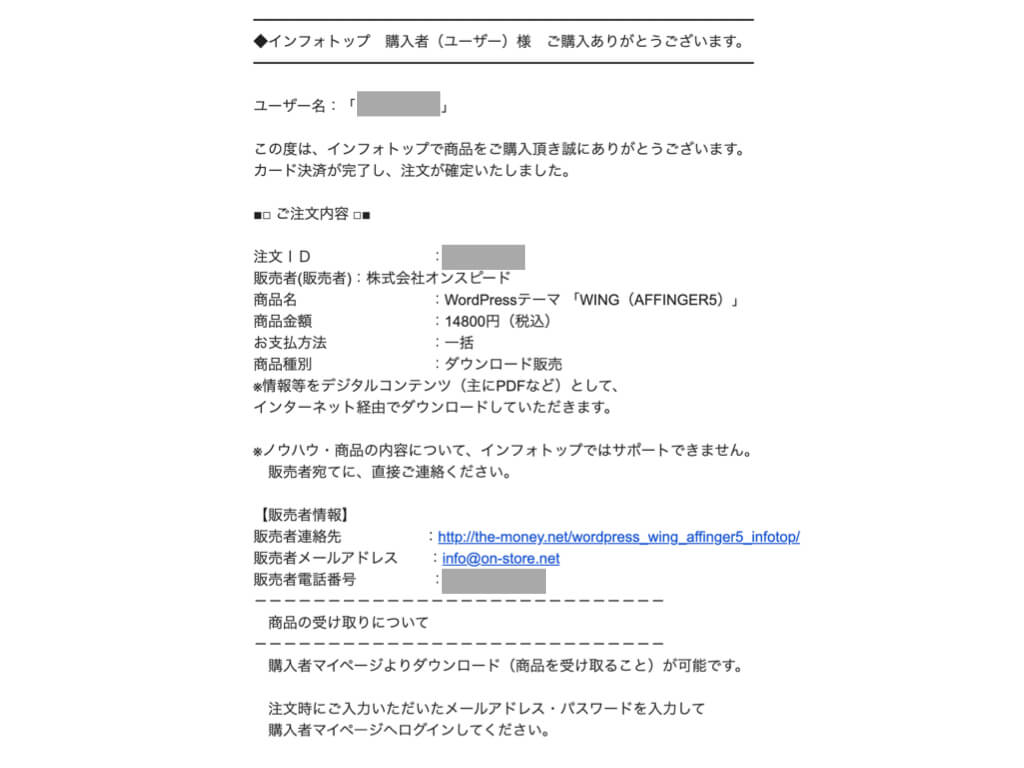
購入すると「注文確定メール」が届きます。

メールには「購入者マイページ」のURLが記載されているので、そこにアクセスして購入したテーマをダウンロードします。

購入者マイページにアクセスして、「注文履歴 ダウンロード」をクリック。

ぼくは購入してから14日間たっているので「期限切れ」となっていますが、最初はここに「ダウンロード」ボタンがあるので、それをクリック。
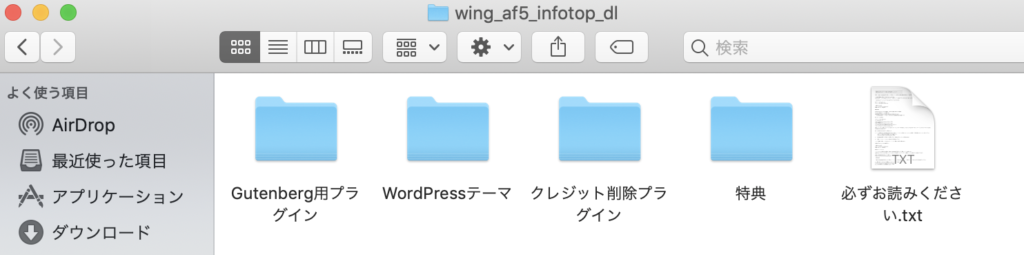
次のファイルがきちんとダウンロードされたか確認しておきましょう。

※購入時期によって、若干中身は変わります。
step
3WPにアップロードして有効化
ダウンロードしたテーマファイルをWPにアップロードしていきます。
WPの管理画面から「外観>テーマ」と進み、「テーマのアップロード」をクリック。

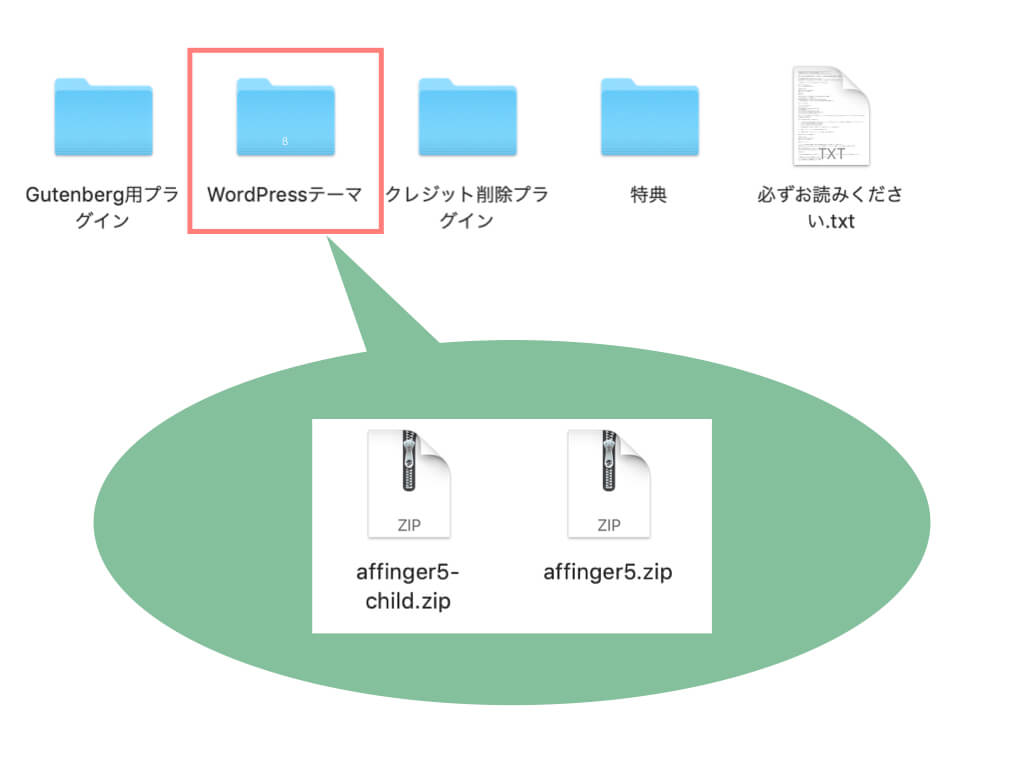
アップロードするファイルは、以下の2つ。
- affinger5.zip
- affinger5-child.zip

「WordPressテーマ」というフォルダの中に入っています。

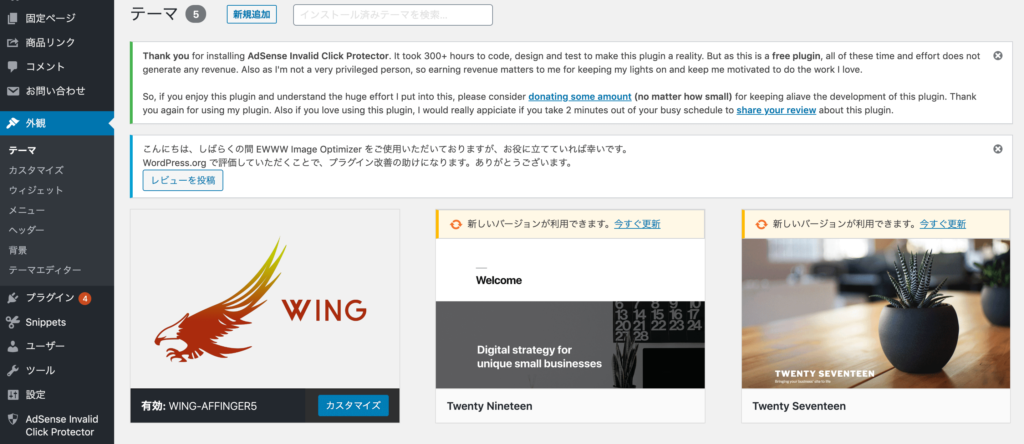
アップロードが終わったら、「AFFINGER5-child」のみを有効化します。
「AFFINGER5」の方は親テーマ。
親テーマを有効にしていると、テーマがアップデートされた時に、これまでの自分の設定が初期状態にリセットされる可能性があります。
以上で購入から導入まで、無事終了です!
ブログで稼ぐことに特化したアフィンガー5(AFFINGER5)

ブログ初心者にとってアフィンガー5は「14,800円」と、決して安い出費ではありません。
それでもブログでしっかり収益化を目指す人にとっては、これ以上ないテーマです。
最初から有料テーマでいくか、無料テーマでしばらく様子見するか、ご自身の運営方針に合わせて判断してくださいね!
\ 支持率No1テーマ /