今回は「切り替えタブ機能」を使って、トップページにカテゴリ別の新着記事一覧を設置していきます。
この記事を読むと、最終的にこんなレイアウトが完成します。

それでは早速、タブ(切り替えボタン)を作っていきましょう。
タブ(切り替えボタン)の作り方

タブ(切り替えボタン)を設置する
まずは「タグ>レイアウト>タブ(切り替えボタン)」と進み、タブの数は自由に選んでください。

今回はこのブログと同じタブ(切り替えボタン)を作るので、タブ数は4つにしました。
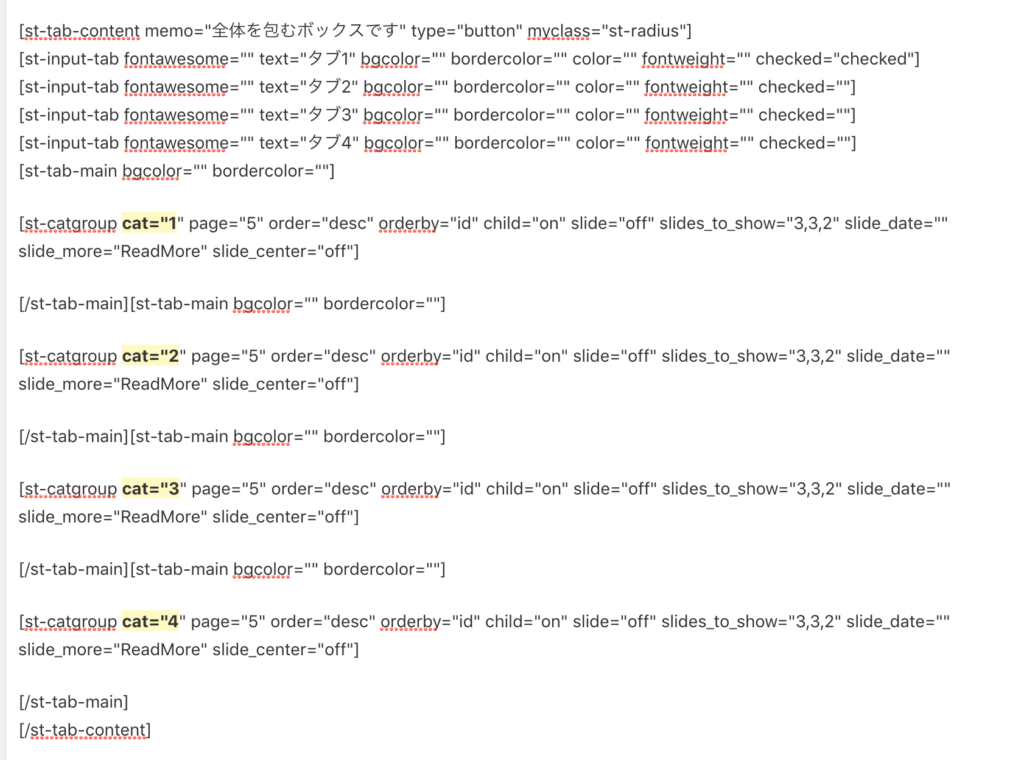
するとこうしたショートコードが表示されます。

タブのコンテンツは選んだタブ数によって異なります。
それぞれのタブ(切り替えボタン)にカテゴリを設定する
次に、それぞれのタブに表示するカテゴリーを設定します。
「タグ>記事一覧>カテゴリ一覧」と進んでクリックしましょう。

するとこんなショートコードが表示されます。

「cat="0"」の部分にカテゴリIDを書き込みます。


同じ要領で他の4つもカテゴリIDを書き換えたら、「タブのコンテンツ」の部分に挿し込みましょう。

これでひとまずタブごとのカテゴリは設定できました。

しかしこのままだと、タブ(切り替えボタン)の名前が「タブ」のままなので、カテゴリ名に書き換えていきましょう。
タブ(切り替えボタン)にカテゴリ名を表示させる
黄色マーカー部分の「text=”"」に、カテゴリ名を書き込みます。

これでカテゴリ名がそれぞれ表示されていますね。

ひとまずここまでで、切り替えタブを使った新着記事一覧の表示は完成なのですが、このままだとちょっと物足りないですよね…。
なので少しアレンジを加えてみましょう!
タブ(切り替えボタン)の色をアレンジ
今はまだ色がない状態なので、まずはタブの色のアレンジから。
それぞれマーカーを引いた部分に、お好みのカラーコード(#〇〇〇〇〇〇)を書き入れてください。

- 「bgcolor=""」:背景色
- 「bordercolor=""」:枠線色
- 「color=""」:文字色
カラーコードを探すには、こちらのサイトが便利です。
タブ(切り替えボタン)にアイコンを設定する
カテゴリ名にアイコンを設定したい場合は、「fontawesome=""」の部分にアイコン名(HTML名)を書き込むだけでOK!

アイコンは「Font Awesome」で探せます。
赤枠の部分の「fa-」から始まるのがアイコン名(HTMLコード)です。

AFFINGERはすでにFont Awesomeが使えるように設計されているので、細かい設定は特に必要ありません。
背景色やアイコンを設定するとこんな出来栄えに。

なお弊ブログでは背景色は設定せず、枠線の色合いだけ変えたデザインにしています。

以上でタブ(切り替えボタン)機能を使った、新着記事一覧の作成は完了です!

AFFINGER5|タブ(切り替えボタン)でトップページをより見やすく

トップページにカテゴリ別の記事一覧を設置しておくことで、読者の回遊率が上がることが期待できます。
より読者が読みやすい導線がトップページにあることは、SEO評価の点にでも重要です。
ぜひ自分なりのレイアウトを楽しみながら、よりユーザーに優しいサイト作りを目指していきましょう!





