こんなお悩みを解決していきます。
いきなり結論いうと、おしゃれなブログを作るのにセンスは必要ありません!
これまで「なんとなくでデザインを作っていた」という人は、
今回紹介する5つのポイントを実践するだけでも、垢抜けた仕上がりが期待できますよ。
そもそもおしゃれなブログとは|引き算の美

そもそもですが、「おしゃれなブログ」ってどんなブログでしょうか?
「おしゃれ」の基準は人それぞれ全く違いますが、ことブログデザインにおいてはある程度の基準があると考えています。
それはズバリ、
「読者にストレスを与えない読みやすいデザイン」です。
デザインというと、「洗練された模様や素材を、足して増やして飾り付け」とイメージする人も多いかもしれません。
しかしブログをはじめとしたWebページでは、「飾りすぎ」は逆効果。
いかに不要なものを削ぎ落として、読者が快適に過ごせるデザインにするか
これがブログデザインの一番のベースになると考えています。
ちょっと気取った言い方をすれば、「引き算の美」といったところでしょうか。

おしゃれなブログデザインを作るポイント

ブログデザインは「引き算の美」であり、おしゃれなブログやサイトのほとんどは「シンプル」にまとまっています。
とはいえ、ただシンプルにしただけでは「おしゃれなブログ」にはなりません。
「シンプルさ」に加えてちょっとした工夫が必要です。
そこでこれから、ブログをおしゃれにする工夫のポイントを5つ紹介していきます!
- ブログデザインのテイストを決める
- 1~3色でテーマカラーを設定する
- 記事で使う色は多くても4色まで
- 画像やイラストはブログのテイストに合わせる
- フォントからーを真っ黒にしない
ブログデザインのテイストを決める
まず一番重要なのがデザインのテイスト。
テイストを全く決めずにデザインは作れません。
例えば、テイストにはどんなものがあるかというと…。
- ポップ系
→明るい・元気 - ガーリー系
→かわいい・女性向け - 爽やか系
→洗練・快適 - ソフトタッチ系
→柔和・穏やか - スッキリシンプル系
→清潔感・堅実 - インテリ系
→シャープ・賢い
などなど…
それぞれテイストによって、使うべき画像や素材、デザインの作り方が大きく変わってきますよね。
と悩む人の多くは、テイストを決めずになんとなくデザインしている可能性が高いです。
そのせいで複数のテイストがごちゃ混ぜになっている印象も…。
なので参考までに、それぞれのテイストがどんなものなのか、他のブログを具体例としてご紹介します。

テイスト別|ブログ・サイトの一例
ポップ系
「HiraBlog」
「Gamablog」
ガーリー系
「旅パレット」
「わくせんラボ」
爽やか系
手前味噌でごめんなさい笑
ソフトタッチ系
「りくぶろぐ」
「ヨガのすゝめ」
スッキリシンプル系
「もっちゃんブログ」
インテリ系
「ブロ具」
「ゆとり部」
1~3色でテーマカラーを設定する
テーマカラーは1~3色で決めましょう。
カラフルになりすぎると色彩の統一感がなくなり、未熟な印象が生まれます。
もしテーマカラーが選べないという人は、「白と黒」にしておけば外れることはありません。
白と黒はデザインカラーとして一番無難で 、いやらしさを感じさせない品性を出せる色。
その代わり「個性」を出しにくい色でもあるので、自分なりの一工夫が欠かせません。

テーマカラーの選定は、Webカラーコードサイトを使うと便利。
様々なカラーコードが用意されていて、同系色が豊富なのがうれしいところですね。
記事で使う色は多くても4色まで
記事がカラフルすぎると、内容が読みにくくなってしまいます。
色を使いすぎないためにも、「色使いの自分ルール」を決めておくのがおすすめ。
例えば弊ブログなら、
- 重要な部分やメモ:黄色
- 補足:グレー
- リストや箇条書き:青色
- 注意書き:赤色
基本的にはこんな感じで使い分けています。
弊ブログではさらに、淡いブログデザインに合うように、色合いも原色ではなくフェードをかけています。
画像やイラストはブログのテイストに合わせる
画像やイラストが、ブログデザインの印象を大きく変えるといっても過言じゃありません。
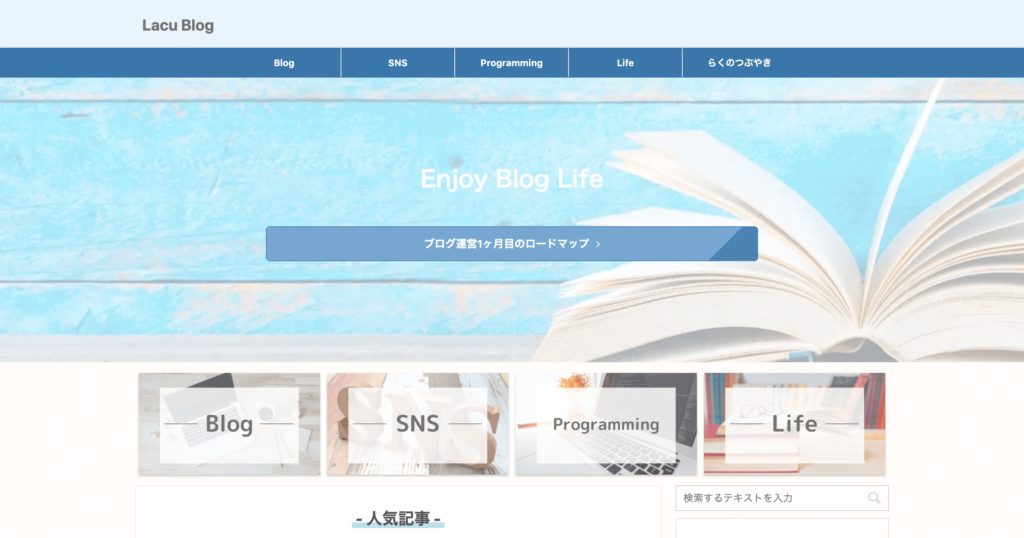
弊ブログの場合だと「淡いブルーに優しい色合い」がカラーコンセプトなので、以下の工夫をしています。
LacuBlogの工夫
- 使う画像全てにわずかなフェードをかける
- 木材や本など温かみのある画像をチョイス
- 余白のある画像を使う

すると、こうした統一感のあるブログデザインに。
さらにぼくの場合、吹き出しキャラクターの色合いもテーマカラーに合わせています。
さすがにここまで気を回すのは大変ですが、余裕のある人はぜひやってみてください!
フォントカラーを真っ黒にしない
みなさんのブログでは、フォントカラー(文字色)は何色になっていますか?
先に結論いうと、真っ黒(#000000)はおすすめしません。
真っ黒をおすすめしない理由
文字が真っ黒(#000000)だと、背景の白(#FFFFFF)との色彩コントラストがキツくなり、読者に視覚的な負担を与えてしまうため。
そこでおすすめなのが、わずかにフェードがかかった「濃すぎず、薄すぎない」黒色です。
- #303030
- #545454
- #707070
この辺りがおすすめ。
弊ブログではフォントカラーを「#545454」、記事タイトル(h1)カラーを「#707070」にしています。
このくらいの黒色にすることで背景の白とうまくなじみ、目が疲れにくくなるのです。
少し細かい部分ですが、こうしたところまで気を配れると、周りに差をつけることができますよ!

有料テーマの方がいいのか

という疑問を持っている人もいるのではないでしょうか。
結論いうと、必ずしも有料テーマである必要はありません!
無料テーマでも良いデザインは十分に作れます。
ただ一方で、無料テーマで大幅にブログデザインをアレンジしようとすると、
- 優れたデザインのテンプレが少ない
- カスタマイズが難しい
- HTMLやCSSの知識が必要な場面も多い
など、初心者にとってハードルが高いのも事実。
こうしたハードルを下げて「手軽にデザインカスタマイズをしたい」という場合は、有料テーマの方が便利です。
ただし当然ですが、有料テーマを導入すれば勝手におしゃれになるわけではありません。
せっかく高いお金を払ってテーマを買うのであれば、宝の持ち腐れとならないように、デザインにも注力しましょう。
ブログデザインにセンスは必要なし

- ブログデザインのテイストを決める
- 1~3色でテーマカラーを設定する
- 記事で使う色は多くても4色まで
- 画像やイラストはブログのテイストに合わせる
- フォントからーを真っ黒にしない
おしゃれなブログデザインを作るのに、センスは必要ありません。
ブログデザインで意識すべきポイントをおさえさえすれば、「素人感」が抜けて垢抜けます。