今回はGoogleフォームを、HTML&CSSで作った自作フォームに紐づけて使うための方法を解説します。
Googleフォームと紐付けることで、フォーム入力データの情報管理や統計をまとめやすくなります。
筆者について
- 21卒のド文系新卒エンジニア
- 独学でプログラミングを学ぶ
- 某メガベンチャーに就職
関連記事:
Googleフォームと自作フォームの紐づけ方法

作業手順
- HTMLでフォームを作る
- Googleフォームを作る
- Googleフォームのaction属性とname属性を紐づける
手順①:HTMLでフォームを作る
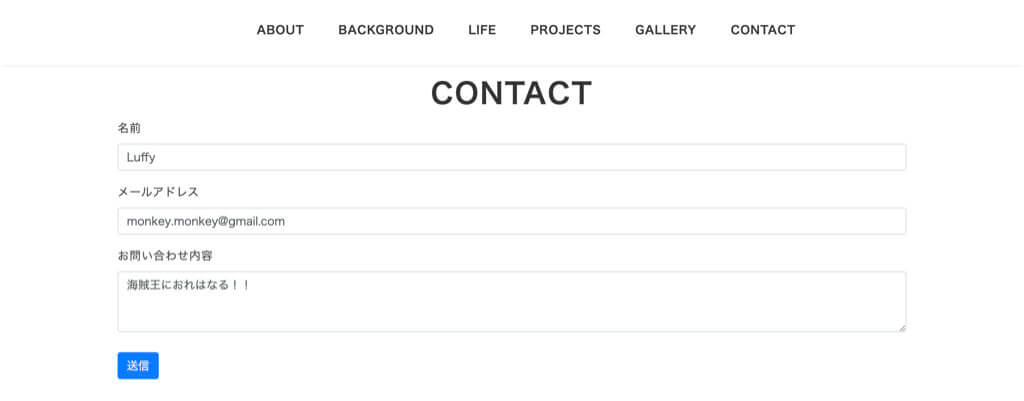
まずは簡単でいいので、HTMLでフォームを作ってしまいましょう。

Bootstrapで見た目の体裁は整えておきました。
HTML書くのが面倒くさい人は、下のコードをコピペしても大丈夫!
<form>
<div class="form-group">
<label for="exampleInputEmail1">名前</label>
<input type="name" class="form-control" id="exampleInputEmail1" placeholder="Name" required>
</div>
<div class="form-group">
<label for="exampleInputEmail1">メールアドレス</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email" required>
</div>
<label for="exampleInputEmail1">お問い合わせ内容</label>
<textarea class="form-control" rows="3" required></textarea><br>
<button type="submit" class="btn btn-primary">送信</button>
</form>ちなみにここでは入力(回答)必須に指定するinput要素の「required属性」もあわせて使っています。
手順②:Googleフォームを作る
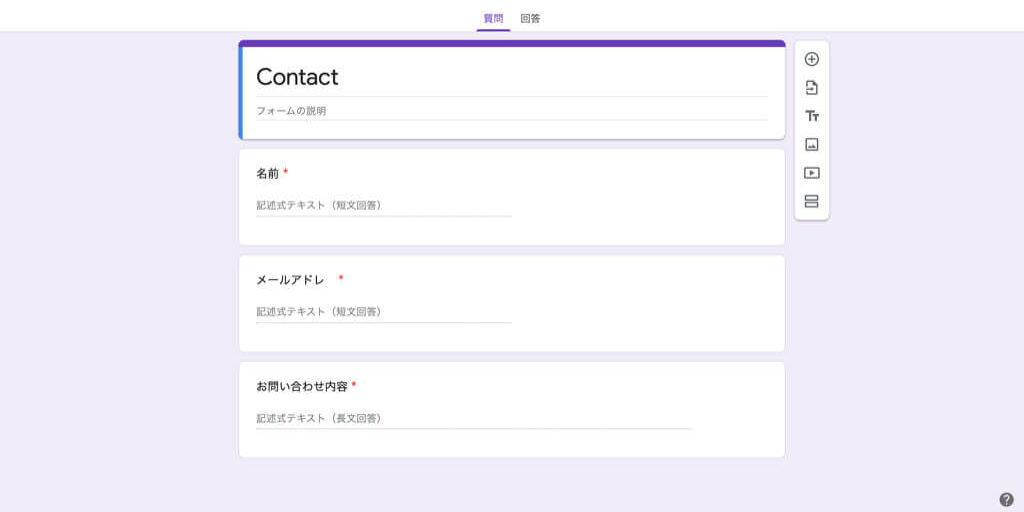
次にGoogleフォームを作ります。
質問項目は分かりやすくするために、自作フォームと同じ構成にしておくことをオススメします。

手順③:Googleフォームのaction属性とname属性を紐づける
ここの作業が1番重要です!
大まかな流れは以下の通り。
作業手順
- Googleフォームをブラウザで開く
- 検証ツールでそれぞれのinput要素の属性を見つけ出す
- 見つけた属性を自作フォームのHTMLにコピペする
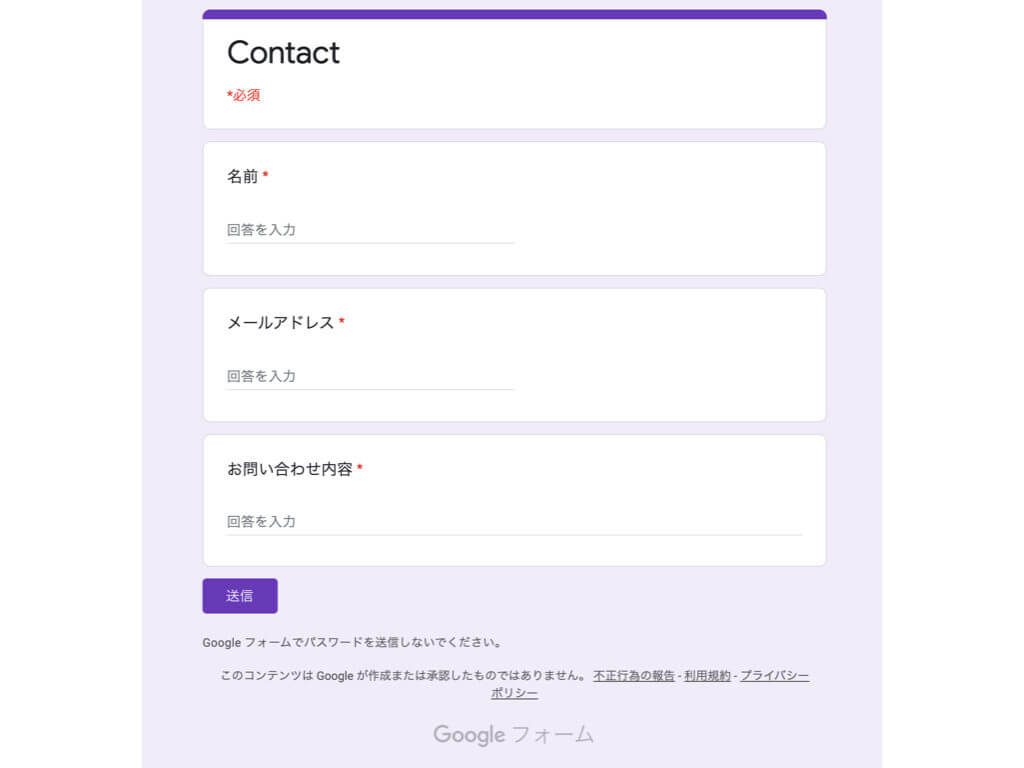
まずは検証ツールを使うため、Googleフォームをブラウザで開きます。
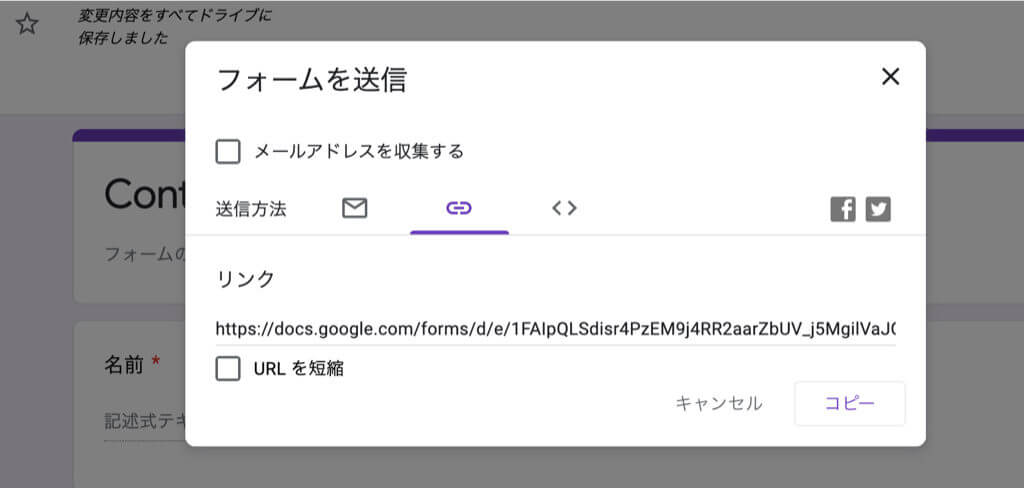
フォームを作ったあと、画面右上の「送信」をクリックすると、このようなポップアップが表示されます。

GoogleフォームのURLリンクが取得できるので、このリンクを使ってブラウザで開きましょう。

ここから先、検証ツールを使ってそれぞれ、
- 「action="https://○○○○○○○○○○/formResponse" target="_self" method="POST" id="mG61Hd"」【action属性】
- 「name="entry.○○○○○○○○○○"」【name属性】
この部分を見つけ出し、自作フォームのHTMLにコピペしていきます。
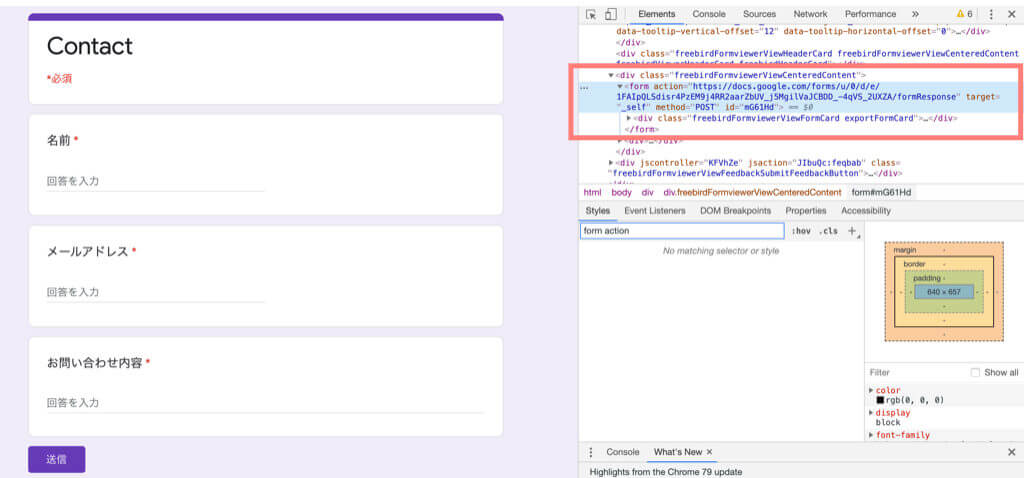
まずはform要素のaction属性から。
「action="https://○○○○○○○○○○/formResponse" target="_self" method="POST" id="mG61Hd"」
「command+F」で検索窓を出して、「formResponse」でキーワード検索するとすぐに見つかります。
「○○○○○○○○○○」の部分は人それぞれ異なりますが、target属性とmethod属性、idは同じです。

見つけたら丸ごとコピーしておきましょう。
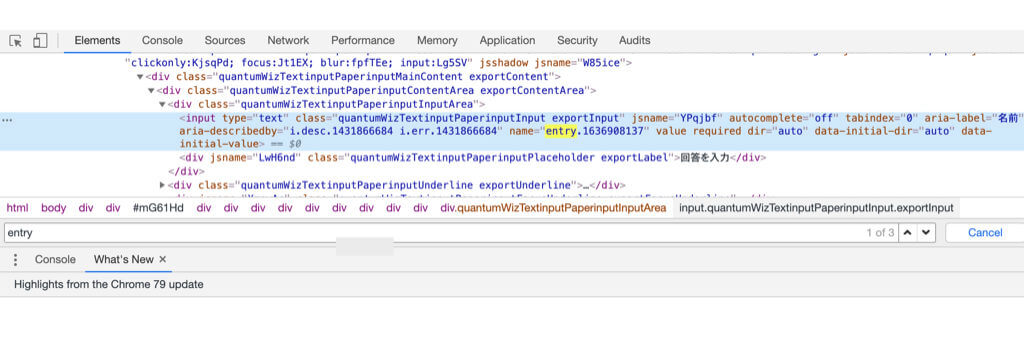
次に、それぞれ質問項目のinput要素のname属性を見つけ出します。
「name="entry.○○○○○○○○○○"」【name属性】
先ほど同様、「command+F」で検索窓を出して、「entry」でキーワード検索するとすぐに見つかります。

画像で黄色くなっている部分が、name属性ですね!
これでGoogleフォームと自作フォームを紐づける要素がそろったので、自身が記述したHTMLに検証ツールで見つけ出したaction属性とname属性を追記しましょう。
最終的なコードは以下の通りになります。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSdisr4PzEM9j4RR2aarZbUV_j5MgilVaJCBDD_-4qVS_2UXZA/formResponse" target="_self" method="POST" id="mG61Hd">
<div class="form-group">
<label for="exampleInputEmail1">名前</label>
<input type="name" name="entry.1636908137" class="form-control" id="exampleInputEmail1" placeholder="Name" required>
</div>
<div class="form-group">
<label for="exampleInputEmail1">メールアドレス</label>
<input type="email" name="entry.645987254" class="form-control" id="exampleInputEmail1" placeholder="Email" required>
</div>
<label for="exampleInputEmail1">お問い合わせ内容</label>
<textarea name="entry.448890722" class="form-control" rows="3" required></textarea><br>
<button type="submit" class="btn btn-primary">送信</button>
</form>
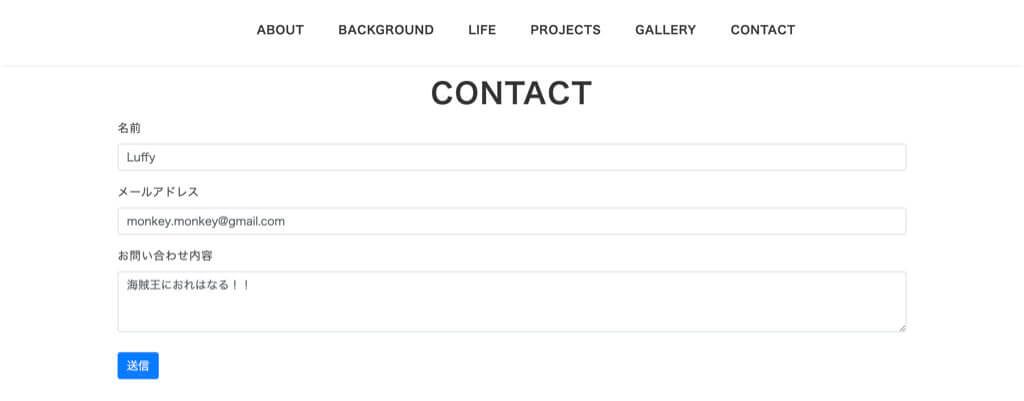
実際に使ってみる
それではきちんと紐づけできたか、実際に使ってみましょう。

適当に項目を記入して、送信すると…。

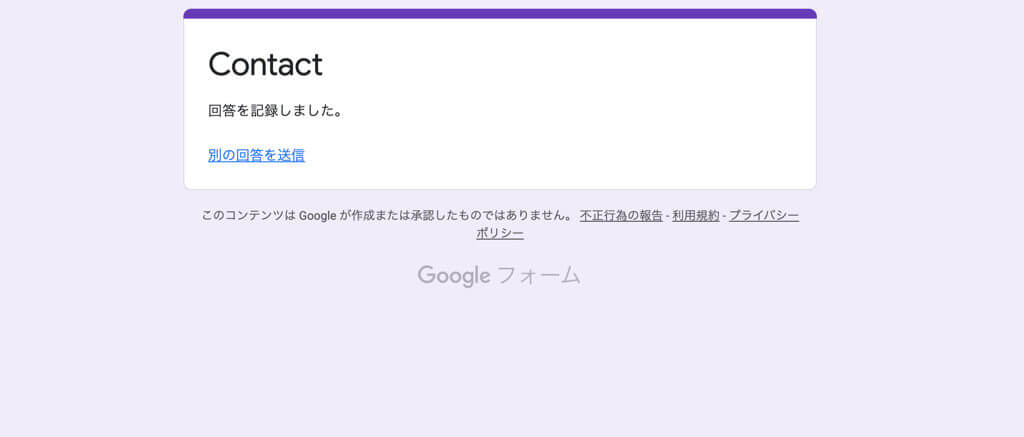
Googleフォームの回答完了画面に遷移しました!
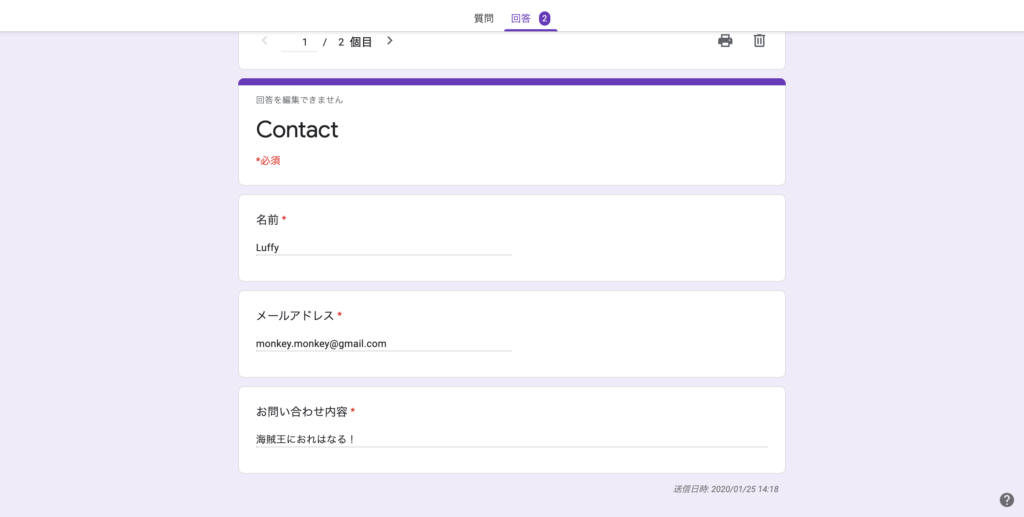
念のためGoogleフォームの管理画面もチェックしてみましょう。


これでGoogleフォームと自作フォームの紐づけは完了です。
今のままだとフォーム送信後はGoogleフォームの完了ページに強制遷移します。
フォーム送信後の遷移ページのアレンジ方法などについてはこちらの記事で分かりやすく解説されています。




